Blazor app models
Blazor seamlessly operates on web browsers using WebAssembly and extends its capabilities to Android, iOS, Windows, and macOS through the .NET runtime, with full access to native platform features and third-party libraries developed in Swift, Objective-C, Kotlin, and Java.
Notably, Blazor offers pre-rendering in order to be seo friendly.
Blazor Server
With the Blazor Server hosting model, the app is executed on the server from within an ASP.NET Core app. UI updates, event handling,
and JavaScript calls are handled over a SignalR connection using the WebSockets protocol.
To use to Blazor Server:
To use to Blazor Server:
- Open the file Core/Services/AppRenderMode.cs and change the Current field to BlazorServer.
- Set the "Server" project as the startup project.
- Run the application.
- When the browser opens, remove "swagger/index.html" from the URL address bar to view the app UI instead of the swagger UI.
public static IComponentRenderMode Current => BlazorServer
Blazor WebAssembly
Blazor WebAssembly (WASM) apps run client-side in the browser on a WebAssembly-based .NET runtime. The Blazor app, its dependencies,
and the .NET runtime are downloaded to the browser. The app is executed directly on the browser UI thread. UI updates and event handling occur within the same process.
To use to Blazor WebAssembly:
To use to Blazor WebAssembly:
- Open the file Core/Services/AppRenderMode.cs and change the Current field to BlazorWebAssembly.
- Set the "Server" project as the startup project.
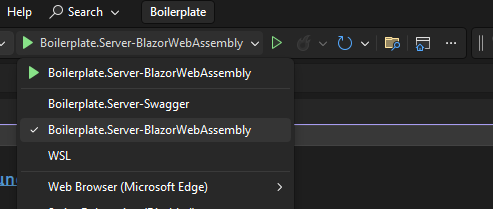
- Select Boilerplate.Server-BlazorWebAssembly launchSettings profile instead of Boilerplate.Server-Swagger
- Run the application.
- When the browser opens, remove "swagger/index.html" from the URL address bar to view the app UI instead of the swagger UI.
public static IComponentRenderMode Current => BlazorWebAssembly

Blazor Auto
Blazor seamlessly combines Blazor Server and WebAssembly.
This approach enhances user interaction initially through Blazor Server, while simultaneously downloading Blazor WebAssembly for subsequent visits, reducing server load.
To use to Blazor Auto:
To use to Blazor Auto:
- Open the file Core/Services/AppRenderMode.cs and change the Current field to Auto.
- Set the "Server" project as the startup project.
- Select Boilerplate.Server-Swagger launchSettings profile instead of Boilerplate.Server-BlazorWebAssembly.
- Run the application.
- When the browser opens, remove "swagger/index.html" from the URL address bar to view the app UI instead of the swagger UI.
public static IComponentRenderMode Current => Auto
Note: The provided code employs Blazor Server during development for an optimal debugging experience, while opting for Auto in production due to its superior user experience in most scenarios.
public static IComponentRenderMode Current =>
BuildConfigurationModeDetector.Current.IsDebug() ? BlazorServer : Auto;
Blazor Maui - Hybrid
Blazor can also be used to build native client apps using a hybrid approach. Hybrid apps are native apps that leverage web technologies for their functionality.
In a Blazor Hybrid app, Razor components run directly in the native app (not on WebAssembly).
Blazor Hybrid is on top of .NET MAUI and has access to all native features of supported platforms (Android, iOS, macOS and Windows)
To switch to Blazor Hybrid mode:
Blazor Hybrid is on top of .NET MAUI and has access to all native features of supported platforms (Android, iOS, macOS and Windows)
To switch to Blazor Hybrid mode:
- Set the "Server" project as the startup project.
- Select Boilerplate.Server-Swagger launchSettings profile instead of Boilerplate.Server-BlazorWebAssembly.
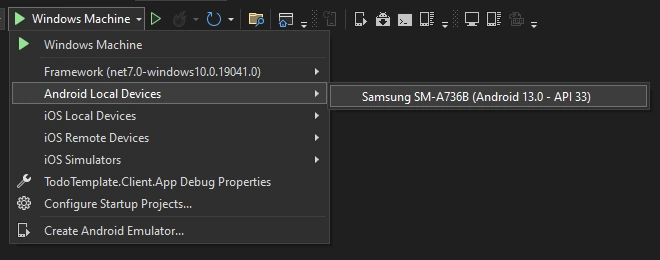
- Set "Maui" project as startup project and choose your Android, iOS, Windows, macOS emulator or device
- Change ApiServerAddress in Client/Boilerplate.Client.Core/appsettings.json to make sure your Android / iOS device can reach your computer.
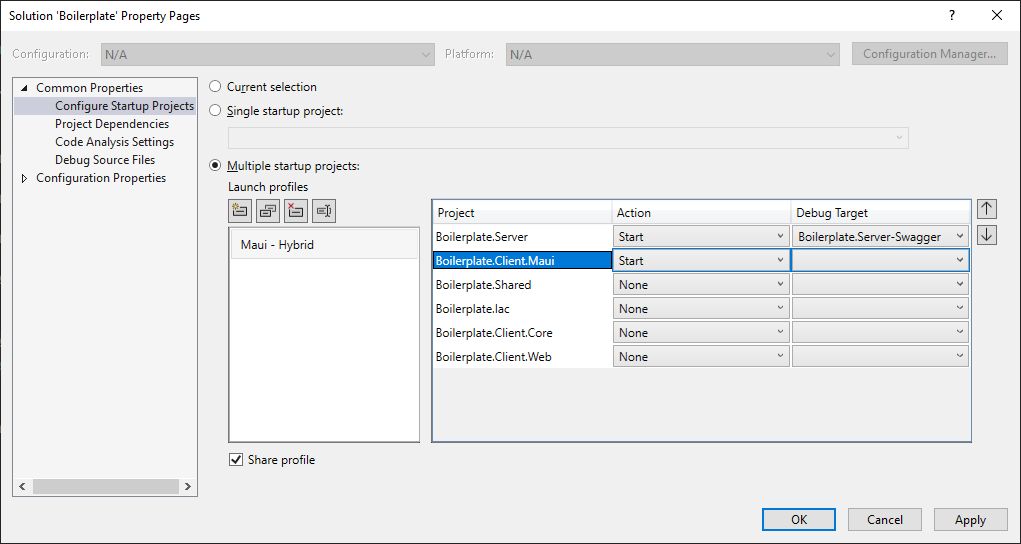
- Right click on the solution file and open Properties
- Configure multiple-startup project by choosing Server and Maui projects and click on Ok
- Run the project